Fonts & Colours
Fonts
Font choice in terms of Font Family and Font Size are important to consider for people who have reduced vision or who have perceptual challenges and who don’t use a screen reader.
Screen readers do not interpret font family or font size for plain text. Larger fonts may be used for headings but if not coded as a “Heading” then a screen reader will not pick up (see Headings page). Clear, well spaced text makes it much easier for everyone to interpret especially if reading on a screen. Avoid have text over printed backgrounds.
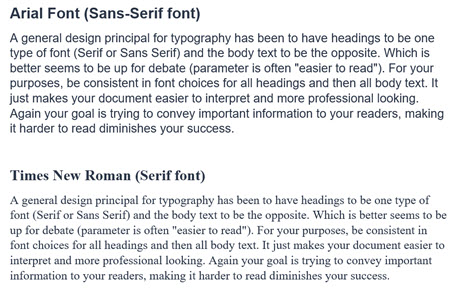
A general design principal for typography has been to have headings to be one type of font (Serif or Sans Serif) and the body text to be the opposite. Which is better seems to be up for debate (parameter is often “easier to read”). For your purposes, be consistent in font choices for all headings and then all body text. It just makes your document easier to interpret and more professional looking. Again your goal is trying to convey important information to your readers, making it harder to read diminishes your success.

Colour
Colour can be used to convey information such as in a figure or to create visual interest such as in a slide deck. When creating content you are often making choices on text colours, backgrounds, fills for areas etc. Colour perception issues are one of the most common visual issues in humans so your colour choices have direct impact on your students understanding your material and in some cases even seeing your material.
Colour perception issues can range from complete colour blindness to selective colour perception. People may also have contrast perception issues. The following are some general best practices for colour.
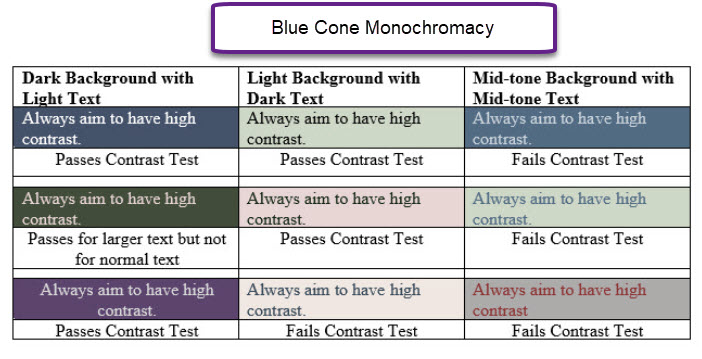
Contrast
Always go for high contrast between foreground and background elements. Typical black text on a white background is high contrast as is the inverse of white text on a black background. When you choose something other that white or black then you have to be carefully to ensure high contrast is retained.
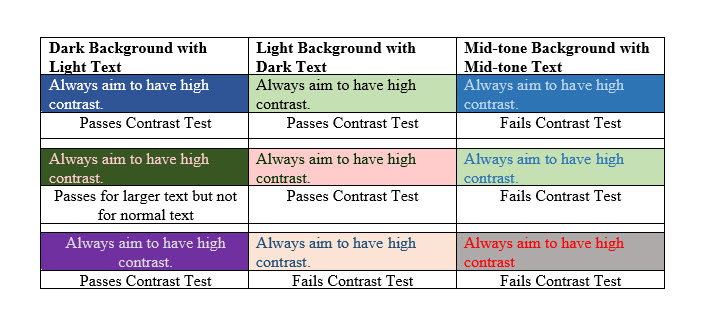
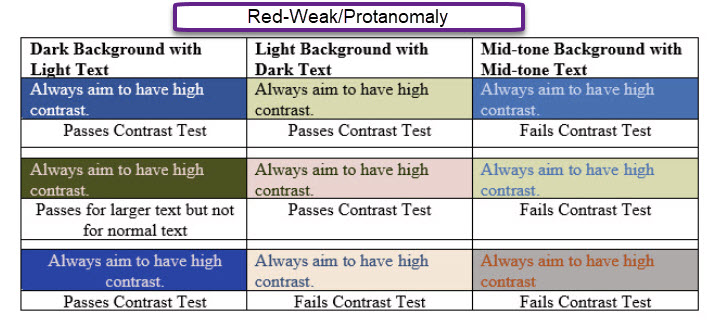
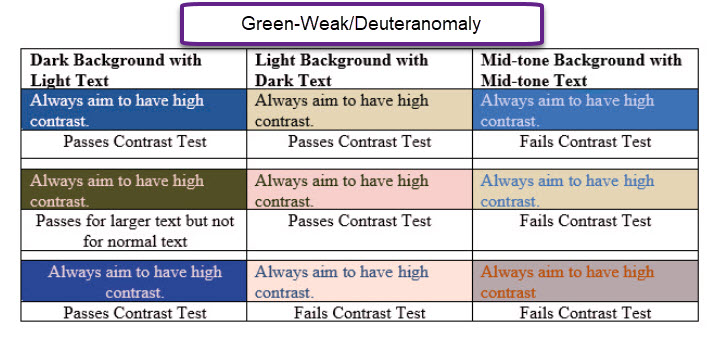
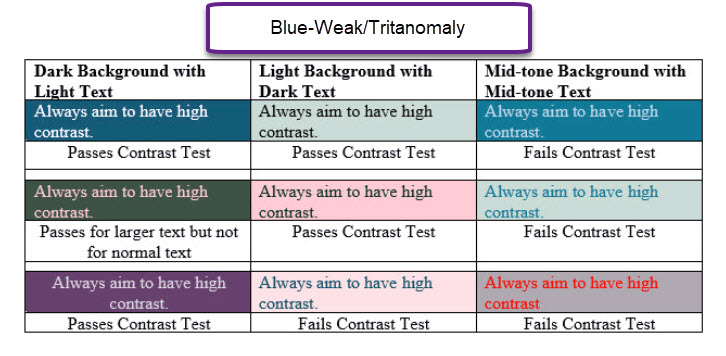
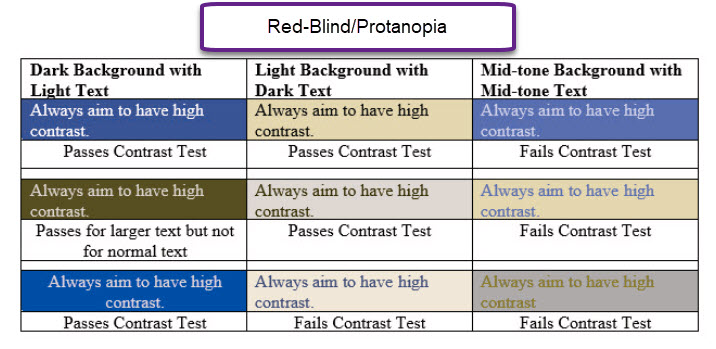
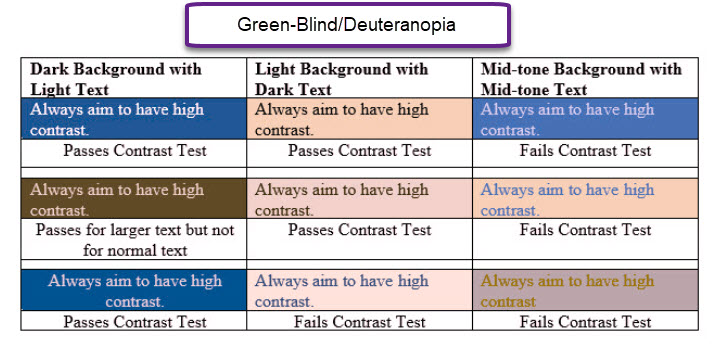
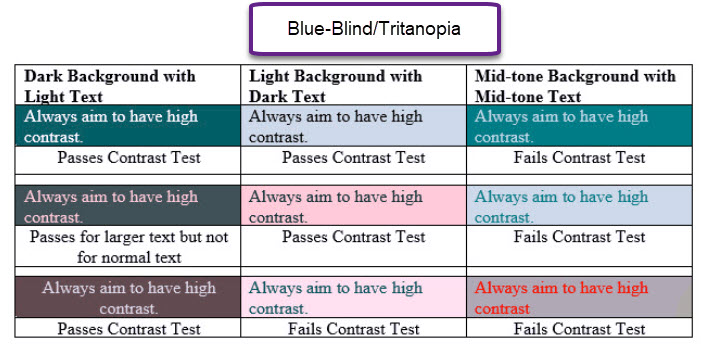
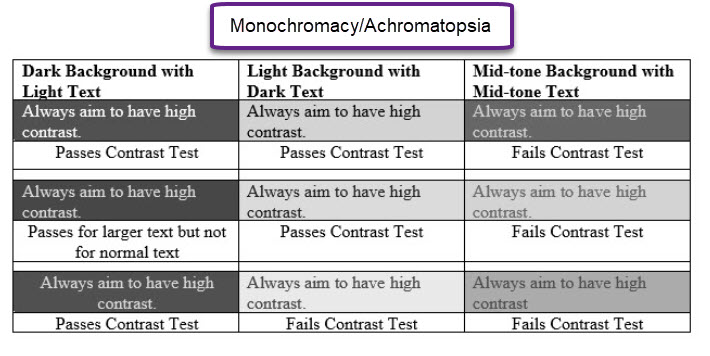
The following gallery provides a simulation of how people with different colour perception conditions would perceive a range of colours in background and text. Each colour combination (text and background) was checked with a contrast checker and the result is listed directly under the cell. As you click through slides note how both colour and contrast changes depending on vision issue. Contrast checker used was WebAIM: Contrast Checker while Colour Blindness simulations were run on Coblis – Color Blindness Simulator.
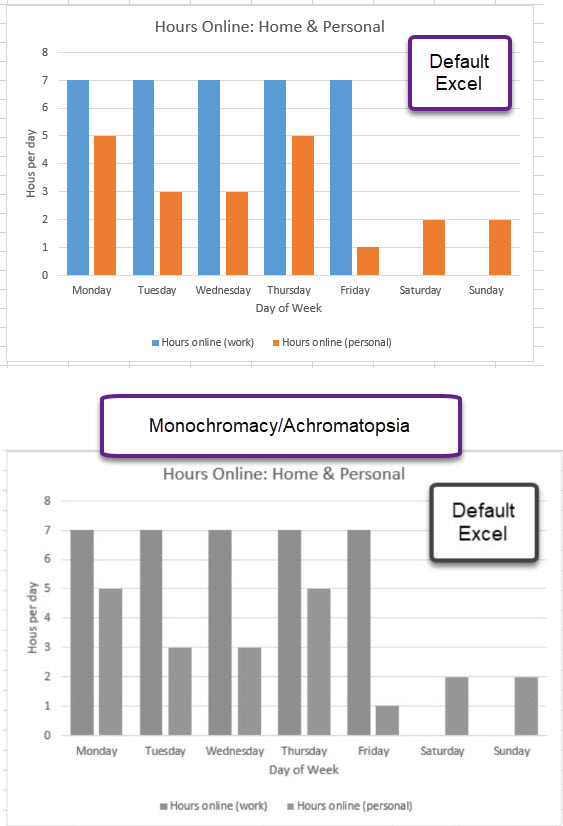
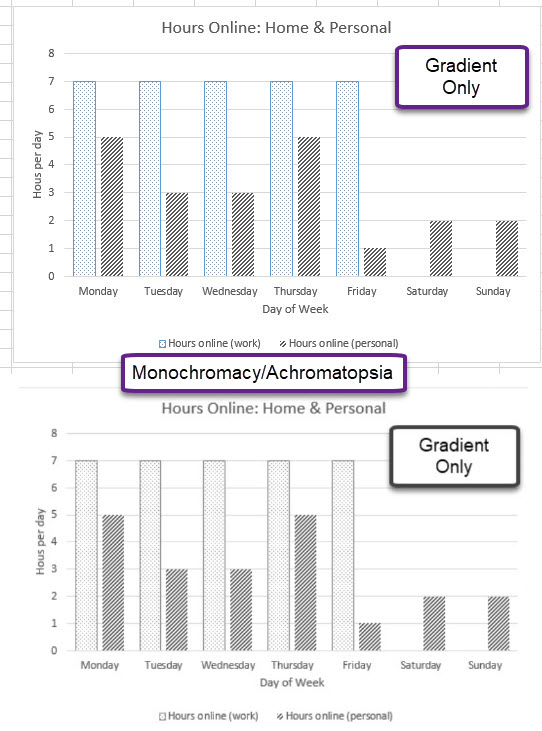
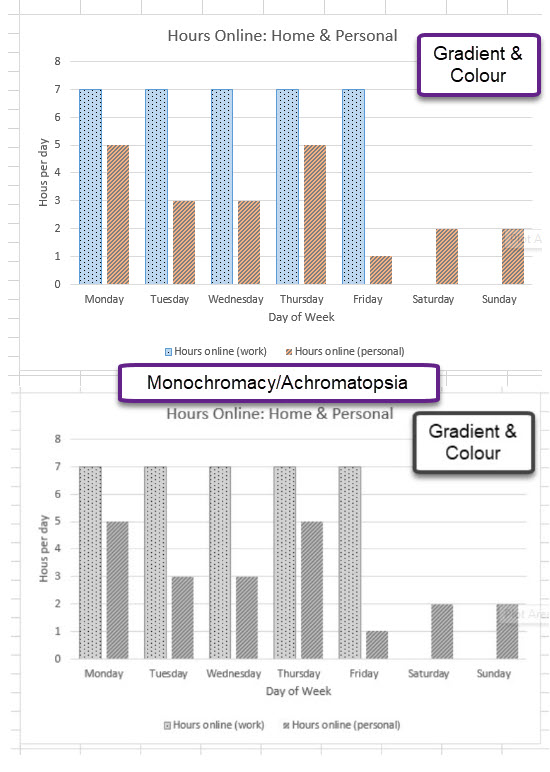
Differentiation by Colour
If colour is being used to convey information such as on a graph or a map then pattern should be added as well. Excel charts would be a good example of where you might need to consider adjusting the default settings. The following Gallery shows a “default colour scheme” for a chart in Excel and how it would be perceived by someone who is colour blind and then two examples of refinements that could be made and corresponding impact. Colour Blindness simulations were run on Coblis – Color Blindness Simulator.