Links
While the hyperlink is a fundamental building block of the world wide web and has been commonly used since the early 1990’s, the typical use of the hyperlink has often lagged as far as accessibly.
By defination a hyperlink transfers a reader to additional material posted on the web.
There are three parameters to a hyperlink:
- Visually a hyperlink is given a specific style so we know how to identify that there is something to follow.
- The URL or destination where the hyperlink will take you, for example https:\\tru.ca.
- The actual text you see on the page or screen to indicate the hyperlink for example Thompson Rivers University website.
The style of the hyperlink is covered under the Fonts & Colour page with one additional caveat that if your document is meant to be printed and you are showing raw urls (see below) then you should not use an underline as your hyperlink style.
The destination should be evaluated in terms of content and is its accessibility (ie. if you sent someone out to YouTube does the video have a transcript that works). Your text should make it clear to all users on what additional information is provided at link destination. Don’t send any user out to a web site without providing with some information about what is important on that site.
The final piece is the actual text of the hyperlink. Hyperlinks are directional elements that screen readers can pick out much like headings. A screen reader can scan through a document just locating hyperlinks. A screen reader identifies a “link” and then reads the VISIBLE text to help user to understand what the link is about. If your visible text does not provide any useful information OR if it is just a raw hyperlink then your end user will have a hard time navigating. A person using a screen reader may not be hearing the text before the hyperlink as they may be searching just links to follow on your page (a screen reader can just jump from link to link)
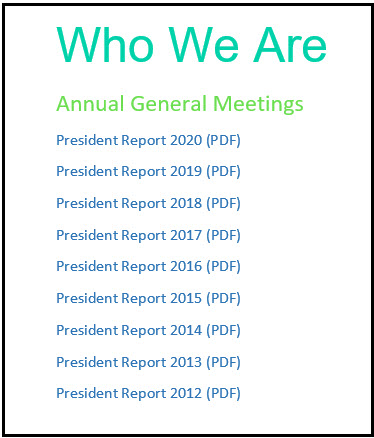
The image below provides a common use of hyperlinks. If you asked a screen reader to navigate through the links then all you would hear would be “link click here”.

Below are some best practices around accessibility. Following these guidelines will make a more useful content for all users as your intent will be come clearer.
Best Practices
- The link text should be unique on a page, ie don’t keep reusing the same text over like shown in example above.
- Text should be meaningful and it does not have to be short!
If sending someone to a website, name the site. If you are linking to an article, you can link to author, title and journal. There are very few limits on length of that visible text. The one exception is Microsoft excel which limits cell contents to 255 characters and that would be limit for your text. If you are using government sources then your link text and surround text should be clear on where you are directing your reader. Government websites change links and naming very frequently.
- If the document is to be both used as a digital document and printed then you may want to show the actual URL so someone can follow it or for citation purposes. But be honest with yourself, how many complex URL’s do you type out when using web or do you use a search engine to get there.
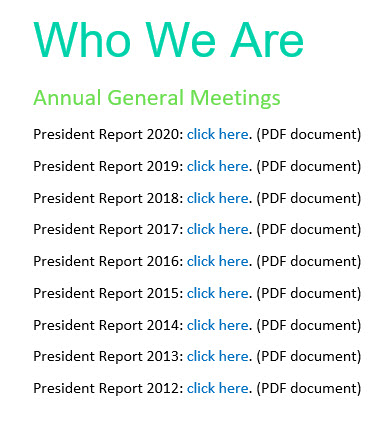
Adjusting the text above to have the hyperlinks be more accessible could look as follows: